解決升級 WordPress 5 之後,新增文章無法新增區塊

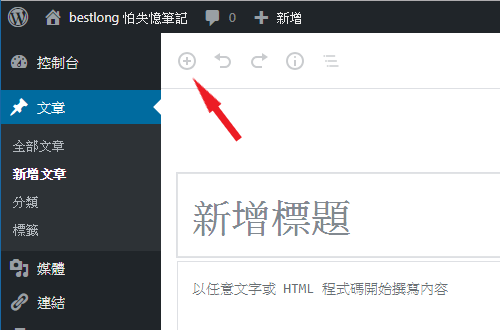
版本升級到 5.0.2 後,要開始使用 Gutenberg 編輯器發文,進入新增文章功能後卻遇上新增區塊的按鈕一直處於失效的狀態。本以為是有外掛造成衝突,但是全部關掉都沒有解決問題,移除全部外掛後也是一樣。後台 Log 也沒有錯誤訊息,前端開發人員工具也是。
最後在官方程式碼問題回報上找到這一篇 Issue
https://github.com/WordPress/gutenberg/issues/12864
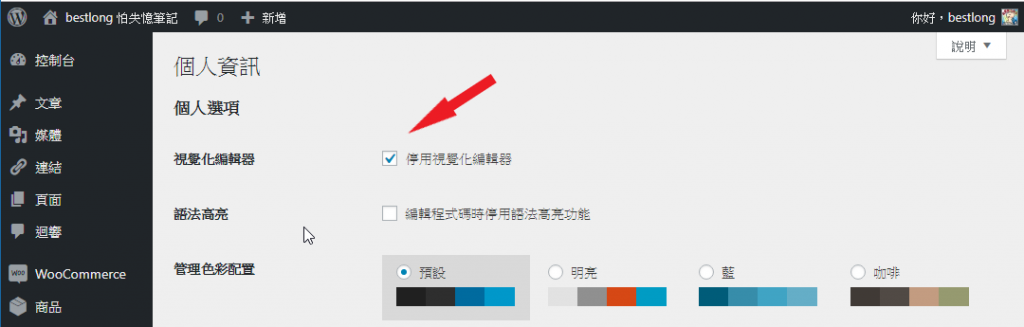
原來帳號設定內也有選項要調整,將視覺化編輯器選項的停用勾選拿掉。然後儲存設定後 Gutenberg 編輯器就可以正常使用了。